نشر موقع Hugo على AWS S3
هوجو هو مُنشئ مواقع ثابتة
عند إنشاء الموقع باستخدام hugo، يكون الوقت مناسبًا لاستضافته على منصة استضافة معينة. هنا كيف يمكنك نشره على AWS S3 وتقديمه باستخدام CDN من AWS CloudFront.

إعداد الموقع
لن نقوم هنا بشرح كيفية إنشاء مشروع موقع Hugo أو إضافة مقالات أو مشاركات مدونة هناك. نفترض أنك قمت بالفعل بهذه الخطوات.
إذا لم تقم بذلك، إليك مقدمة سريعة لـ Hugo
خيارات النشر
هناك عدة خيارات متاحة لاستضافة ونشر موقع تم إنشاؤه بواسطة Hugo (https://gohugo.io/hosting-and-deployment/). أنا شخصيًا أحب
- كيفية استضافة موقع hugo على github
- AWS Amplify لبناء ونشر الموقع.
- ونشره إلى s3 باستخدام أوامر hugo deploy وتقديمه باستخدام CDN من AWS CloudDront وAWS Route53 وAWS Lambda.
ما سأشرحه أدناه هو الطريقة الأخيرة.
1. إنشاء س3 بيت بوكست مع أذونات مُرخَّصة
انتقل إلى: https://console.aws.amazon.com/s3
-
أنشئ حاوية بحجم اسم الموقع، على سبيل المثال: “microsoft.com”
-
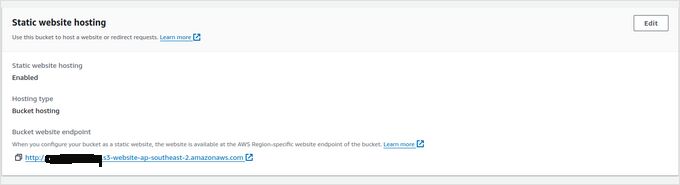
اضغط على الحاوية => الخصائص، أسفل => استضافة موقع ثابت

-
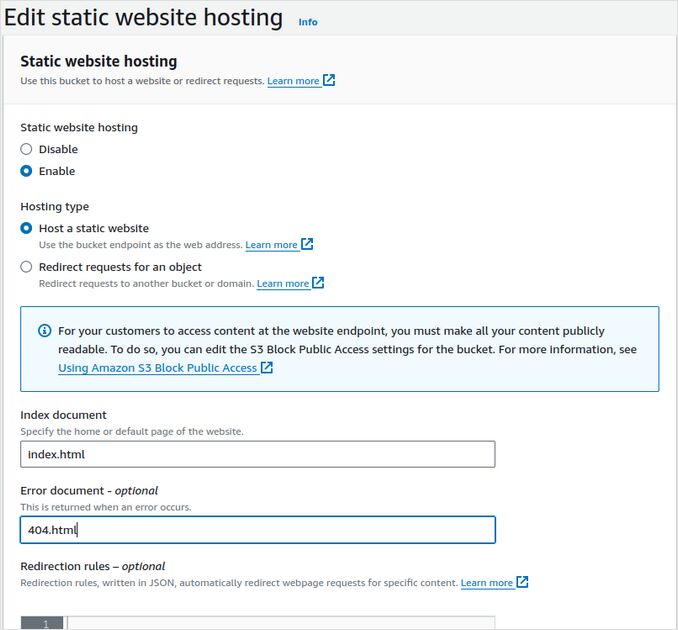
اضغط على تعديل، ثم - تفعيل، و"استضافة موقع ثابت"

- ضع أيضًا هناك في الفهرس: index.html وفي الخطأ: 404.html
- اضغط على حفظ، تذكّر “نقطة النهاية لحاوية الموقع”، سيكون شكله مثل: http://microsoft.com.s3-website-ap-southeast-2.amazonaws.com
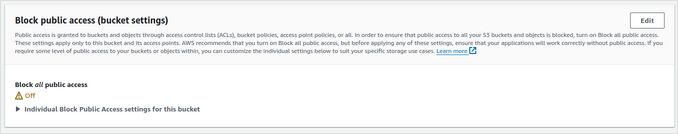
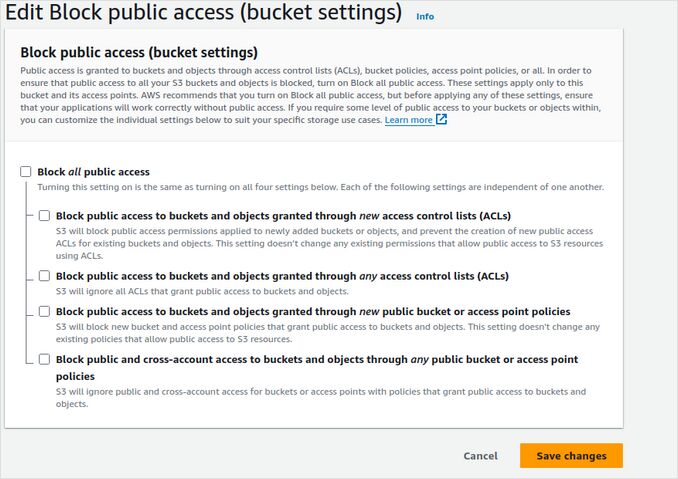
- انتقل إلى أذونات الحاوية، راجع الصور أدناه. يجب ألا تُمنع الوصول العام.


- سياسة الحاوية (استبدل microsoft.com باسم نطاقك):
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::microsoft.com/*"
}
]
}
2. إنشاء شهادة
انتقل إلى AWS certificate manager https://console.aws.amazon.com/acm اختر المنطقة الصحيحة.
- اضغط على طلب
- شهادة عامة
- أسماء النطاقات: خذ اثنين مثل: “microsoft.com” و"www.microsoft.com"
- يمكنك طلب المزيد من نطاقات الفرعي مثل “blog.microsoft.com”، “xmpp.microsoft.com” إلخ
- قم بإجراء التحقق من DNS. من الأسهل القيام بذلك/إرساله عبر واجهة Route53 إذا كان مسجّلك هو AWS.
3. نشر دالة Lambda إلى Lambda@Edge
الدالة Lambda@Edge ستقوم بإعادة كتابة عناوين URLs للمشاريع المُقدمة بسرعة من Hugo لتحويلها إلى كائن افتراضي، index.html. هذا هو كيف يقوم Cloudfront بتقديم URI ‘/posts/my-post/’ مع محتوى ‘/posts/my-post/index.html’ مع إرجاع 200 بدلًا من 404.
كود Lambda@Edge من Flavor Cafe (Scotch)
// Hugo على Cloudfront، دالة Lambda@Edge
// Flavor Cafe (Scotch)
// @starpebble على github
//
// قاعدتان لإعادة كتابة عناوين URIs لمشاريع Hugo الفرعية.
// مثال:
// 1. إعادة كتابة URI /posts/ إلى /posts/index.html
// 2. إعادة كتابة URI /posts إلى /posts/index.html
//
// أضف أي عدد من امتدادات الملفات التي تريدها لقاعدة 2.
// URIs التي تنتهي بامتدادات معروفة لا تُعاد كتابتها بواسطة قاعدة 2.
'use strict';
// @starpebble على github
// Hugo Flavor Cafe (Scotch)
const DEFAULT_OBJECT = 'index.html';
exports.handler = (event, context, callback) => {
const cfrequest = event.Records[0].cf.request;
if (cfrequest.uri.length > 0 && cfrequest.uri.charAt(cfrequest.uri.length - 1) === '/') {
// مثال: /posts/ إلى /posts/index.html
cfrequest.uri += DEFAULT_OBJECT;
}
else if (!cfrequest.uri.match(/.(css|md|gif|ico|jpg|jpeg|js|png|txt|svg|woff|ttf|map|json|html)$/)) {
// مثال: /posts إلى /posts/index.html
cfrequest.uri += `/${DEFAULT_OBJECT}`;
}
callback(null, cfrequest);
return true;
};
4. إنشاء CDN من AWS CloudFront
انتقل إلى https://console.aws.amazon.com/cloudfront
- إنشاء توزيع
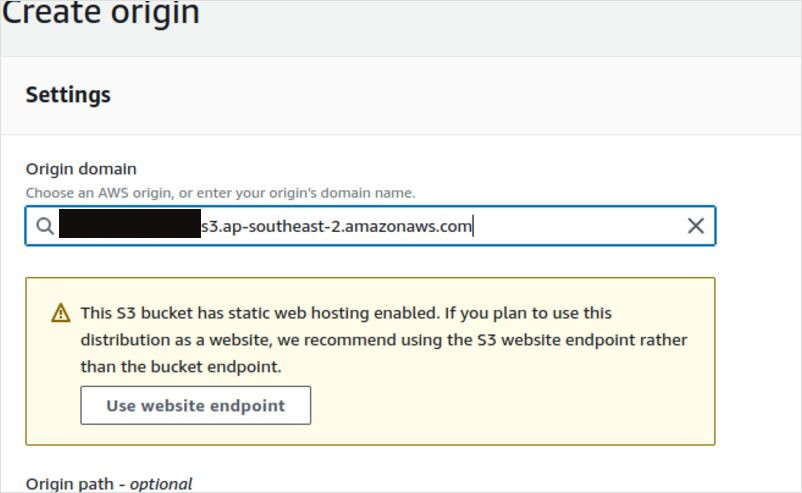
- إنشاء أصل يشير إلى حاوية S3 الخاصة بك

- شهادة لموقعك
- عندما يعرض تحويله إلى موقع ثابت - اقبل
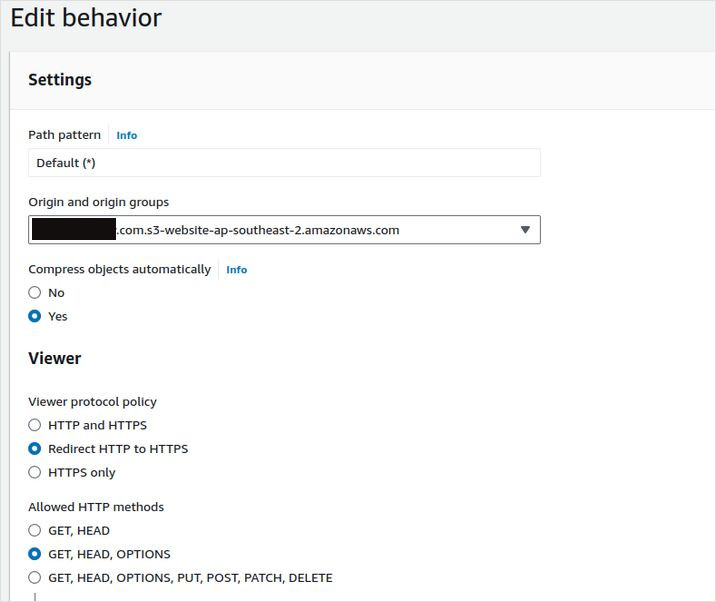
- إنشاء سلوك يشير إلى أصل، وتحويل Http إلى Https

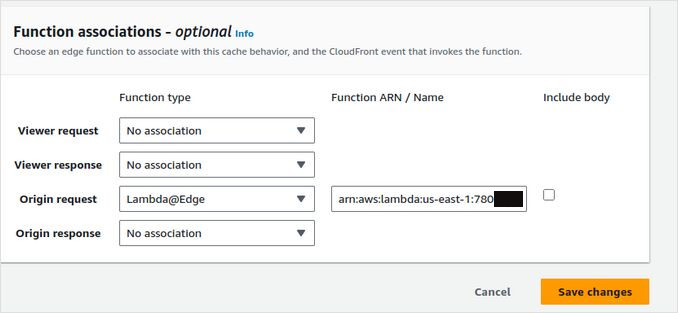
- أسفل في تعيينات السلوك/الوظائف - في طلب الأصل - اختر دالة Lambda الخاصة بك

- احفظ
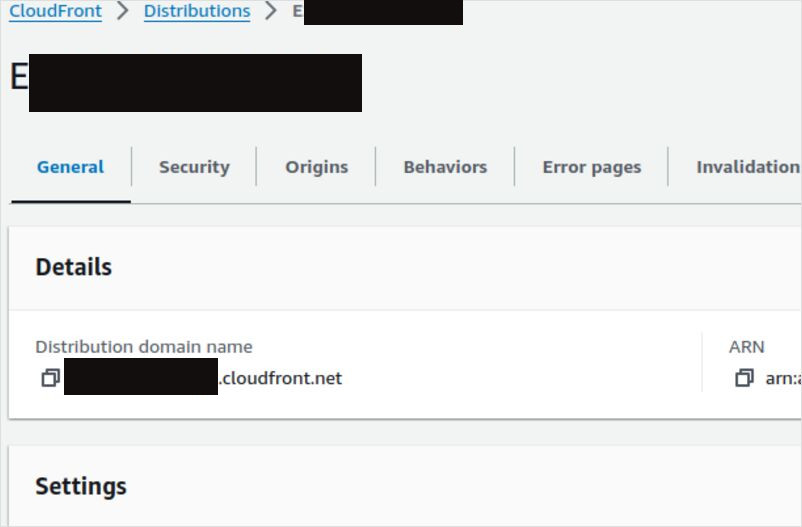
- انتقل إلى علامة التبويب العامة لتوزيعك ونسخ اسم نطاق توزيعك. يجب أن يكون شكله مثل: asdfasdfasdf.cloudfront.net

5. توجيه DNS من AWS Route53 إلى CloudFront الخاص بك
انتقل إلى https://console.aws.amazon.com/route53/v2/hostedzones
- إنشاء أو اضغط على نطاق مضيفك. يجب أن يُسمى مثل موقعك: على سبيل المثال: “microsoft.com”
- إنشاء سجل “A” فارغ يشير إلى توزيع CloudFront الخاص بك (اسم نطاق التوزيع)
- إنشاء سجل “A” “www” يشير كنسخة إلى سجل “A” الأول
6. تثبيت aws cli
- تثبيت أدوات الواجهة الأمامية لـ aws https://docs.aws.amazon.com/cli/latest/userguide/getting-started-install.html
- تكوين اتصال aws cli
- تحقق من الملف ~/.aws/credentials، يجب أن يحتوي على شيء مثل
[default]
aws_access_key_id = .......
aws_secret_access_key = .......
- اختبر الاتصال، اكتب شيئًا مثل ما يلي لرؤية حاوية s3 الخاصة بك
aws s3 ls
7. تحديث ملف config.toml
- افتح ملف hugo.toml أو config.toml في مشروعك
- أضف في النهاية (استبدل microsoft.com باسمك):
[[deployment.targets]]
# اسم عشوائي لهذا الهدف.
name = "lfs3"
# S3; راجع https://gocloud.dev/howto/blob/#s3
# بالنسبة لمحطات S3 المتوافقة، راجع https://gocloud.dev/howto/blob/#s3-compatible
URL = "s3://microsoft.com?region=ap-southeast-2"
# إذا كنت تستخدم CDN من CloudFront، سيتم تحديث التخزين المؤقت عند الحاجة.
cloudFrontDistributionID = ""
إذا كنت تستخدم ملفات config.yml، يجب أن تبدو مثل:
deployment:
targets:
name: "lfs3"
URL: "s3://microsoft.com?region=ap-southeast-2"
cloudFrontDistributionID: "E123123123"
- احفظ هذا الملف
- أعد تجميع موقعك
hugo
- نشره باستخدام أوامر hugo deploy
hugo deploy
- افتح عنوان موقعك في المتصفح لمعرفة ما إذا كان كل شيء قد نجح
روابط مفيدة
- تقديم نموذج Google في موقع Hugo
- إضافة ترميز بيانات مُهيكل إلى موقع Hugo
- قائمة اختصارات Hugo
- استخدام Gitea Actions لنشر موقع Hugo إلى AWS S3
- مقدمة سريعة لـ Hugo: https://gohugo.io/getting-started/quick-start/
- قائمة كبيرة من أمثلة على قوالب Hugo: https://themes.gohugo.io/
- استضافة ونشر Hugo: https://gohugo.io/hosting-and-deployment/
- معالجة الصور في قوالب Mainroad لـ Hugo: معالجة الصور في قوالب Mainroad
- تثبيت واجهة سطر الأوامر لـ AWS (AWS CLI): https://docs.aws.amazon.com/cli/latest/userguide/getting-started-install.html
- أفضل قوالب لـ Hugo
- كيفية تخزين صور مصغرة في مجلد حزمة الصفحة لمواقع Hugo مع قوالب Mainroad
أتمنى أن يكون هذا الدليل القصير مفيدًا لك. أتمنى لك يومًا جميلًا!

