Manejo de imágenes de Mainroad
Especificaciones de las imágenes de Hugo en Mainroad, tipos y tamaños
Índice
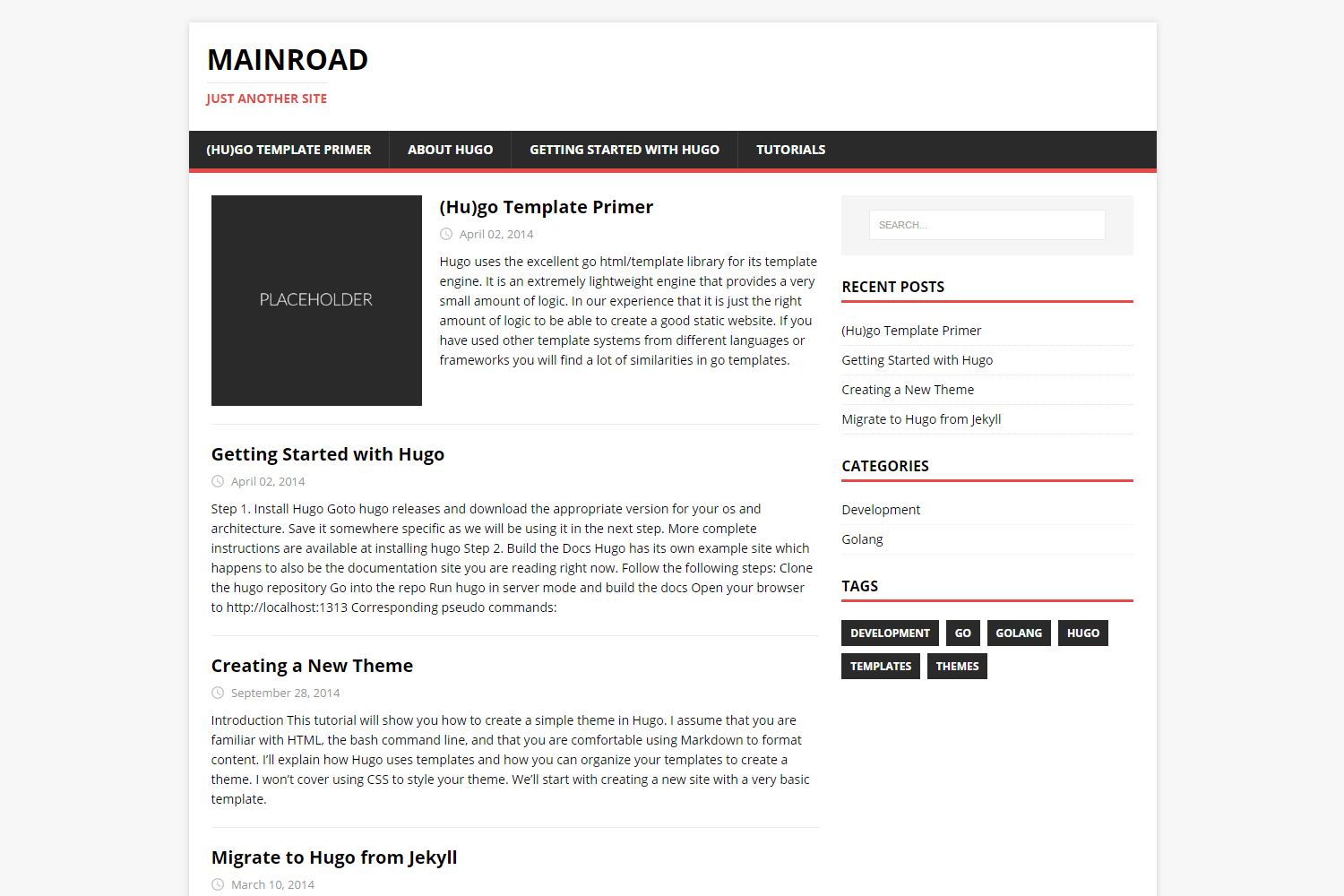
Mainroad es un tema para el Hugo generador de sitios estáticos, y además de verse bien, tiene un manejo terrible de imágenes
Como puedes ver, este sitio está usando el mismo enfoque: escribe texto en markdown, agrega imágenes, y luego con hugo - genera un bonito conjunto de archivos html, js y css.

¿Dónde?
Las miniaturas se definen en el front matter de la página
thumbnail: img/thumb.jpg
La visibilidad de las miniaturas se configura en config.toml
[Params.thumbnail]
visibility = ["list", "post"]
Hay algunos problemas con Mainroad
- Mainroad está buscando imágenes de miniatura en la carpeta /static, no en el paquete de la página.
- Por defecto, se usa una sola imagen tanto para la miniatura de la página de lista como para la imagen principal de la página de detalle.
- Las miniaturas no se redimensionan, solo se copian al directorio público.
Inconvenientes…
- Lo anterior lleva a un uso muy ineficiente de ancho de banda cuando la imagen de la página de detalle se usa como miniatura.
- Muy incómodo (para mí) almacenar imágenes en la carpeta static, incluso en una estructura de árbol de posts paralela, no en un paquete de página.
Tipos de imágenes y tamaños
Miniaturas
- pequeña lista (vista móvil) 73x53
- mediana lista (vista de escritorio) 235x171
Página de detalle - interna
- máximo escritorio 678x495
- iPad Pro 597x436
- iPhone XR 374x273
- iPhone 14 Max 390x285
- iPad Mini 479x350
La solución
Es almacenar
- en la carpeta static - imágenes de miniatura para lista mediana (vista de escritorio) 235x171
- tener un conjunto predefinido de miniaturas - como 10 de esas, y usar la más adecuada o rotar
- en el paquete de la página - imágenes de escritorio 678x495
- en el texto de la página, referenciarlas
 - configurar visibilidad de miniatura = [“list”]
Enlaces útiles
- Mi publicación de blog sobre cómo cortar y redimensionar imágenes para que se vean bien en Mainroad.
- Enviar formulario de Google en un sitio web de Hugo
- Flux AI - texto a imagen
- Cómo almacenar imágenes de miniatura en la carpeta del paquete de página para sitios de Hugo con el tema Mainroad
- Agregar marcado de datos estructurados al sitio web de Hugo
- Hoja de trucos de Hugo
- Usar Gitea Actions para desplegar un sitio web de Hugo en AWS S3
- Temas más populares para Hugo

